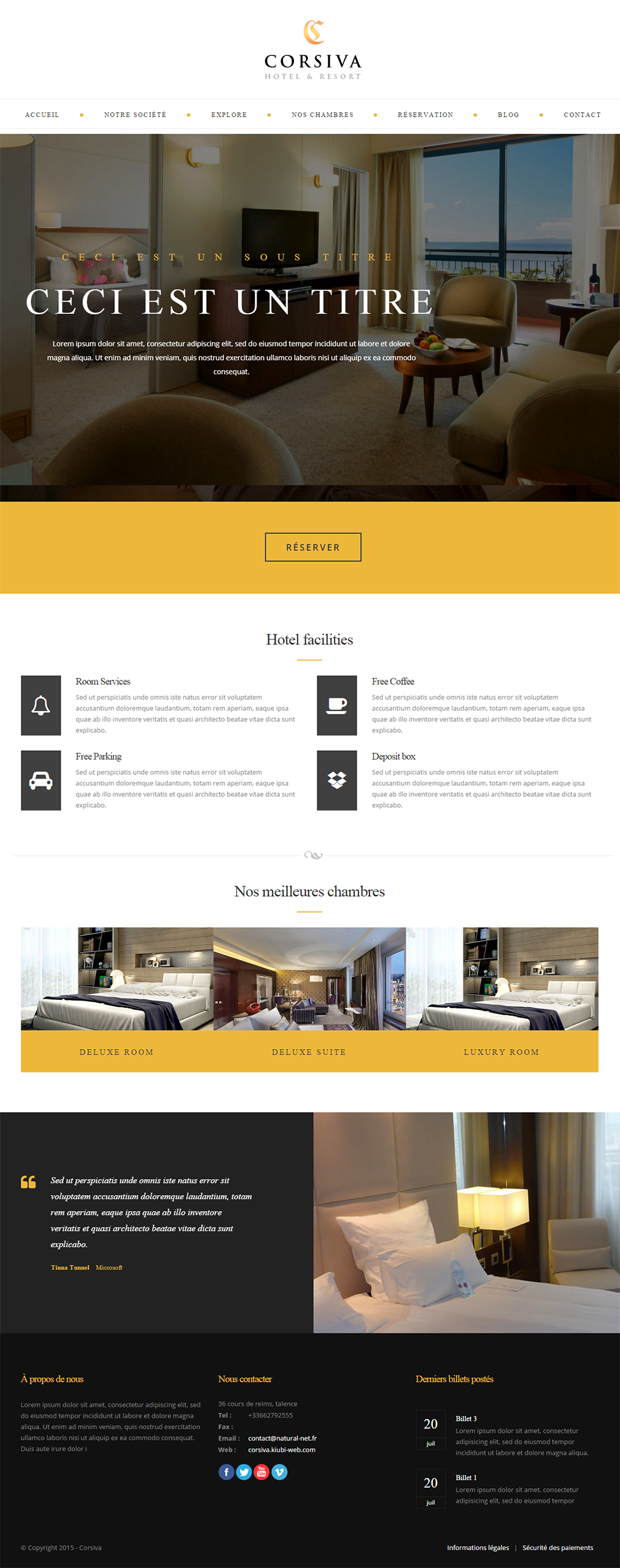
Responsive Hotel Website pour Kiubi

Description du template
- Un excellent template responsive adapté aux besoins des restaurateurs et hôtels.
- Le template de base Corsiva a été intégré à Kiubi pour une prise en main et une personnalisation rapide.
Compatibilité du template
- IE9,
- IE10,
- IE11,
- Firefox,
- Safari,
- Opera,
- Chrome
Caractéristiques du template
- HTML5,
- Bootstrap 3,
- Sticky Menu,
- Responsive,
- Version impression,
- Page 404,
Copyright
Pour utiliser un template acheté sur ce site sur Kiubi vous devez acquérir la licence Regular commercialisée par Themeforest (à usage unique).+ d'infos
Un excellent template responsive adapté aux besoins des restaurateurs et hôtels.Le template de base Corsiva a été intégré à Kiubi pour une prise en main et une personnalisation rapide.
Tarif HT de l'intégration pour 1 site Kiubi
(hors forfait Kiubi et hors licence du template de base) 20,00 €
70,00 €
ht
Inventaire des fonctionnalités
Voici par thématiques une liste des fonctionnalités contenues dans le template pour Kiubi. En cliquant sur chaque lien vous accéderez à la démo correspondante.Site web
Catalogue (sans ecommerce)
Blog/actualités
Contact
Et aussi...
- Optimisations tablettes et spart phone
- Gestion de l'impression
- Gestion des pages d'erreur 404
Démo du template sur Kiubi
Documentation Responsive Hotel Website pour Kiubi
Introduction
Ce template a été adapté pour l’outil de gestion de site web Kiubi de manière à faciliter sa mise en place dans Kiubi.
Les informations qui suivent nécessitent :
- De disposer d’un compte Kiubi permettant de gérer au moins un site sur cette plateforme
- Si ce n’est pas le cas, ouvrez un compte ici : http://www.kiubi.com/inscription.html
- De connaitre les fondamentaux quant à l’utilisation de Kiubi :
- Si ce n’est pas le cas, consultez la documentation en ligne :
- http://aide.kiubi.com/
- Et notamment la vidéo vous présentant l’ensemble de l’interface : http://aide.kiubi.com/catalogue/videos/decouverte-de-kiubi.html
Copyright
Pour utiliser un template acheté sur ce site sur Kiubi vous devez acquérir la licence Regular commercialisée par Themeforest (à usage unique).Contenu de votre achat
Une prestation clé en main d'intégration HTML du template de base dans Kiubi (vous obtenez après règlement un livrable compressé prêt à installer en quelques minutes sur une instance Kiubi).
Vous devez acquérir en parallèle la licence de ce template auprès de l'opérateur le commercialisant.
Mise en place du template
Une fois le paiement effectué et validé vous recevez un mail vous donnant accès à un fichier compressé téléchargeable. Vous devez ensuite :
- Accéder à l'interface d'administration du site Kiubi sur lequel vous devez mettre en place ce graphisme (nous vous recommandons de commencer sur un nouveau site)
- Commencez par réaliser une sauvegarde du site
- Puis accéder à "Thèmes > Imports de thèmes graphiques"
- Dans la nouvelle page :
- sélectionnez le fichier que vous avez téléchargé après votre achat sur notre site,
- choisissez de mettre en place ou non tout le contenu figurant dans le template acquis
- cliquez sur enregistrer
- c'est terminé l'ensemble du template est en place, vous n'avez plus qu'à modifier le contenu !
Remarque :
Nous recommandons de déployer votre nouveau template sur un "site vierge" dans lequel vous n'avez encore mis en place aucun contenu.
Support
En cas de soucis/questions pour l’installation ou l’utilisation du template, n’hésitez pas à nous contacter en indiquant dans votre message : la référence de votre achat (indiquée sur la facture ou dans votre compte).
Pour des demandes de modifications, d'adaptations du template acheté et déployé nous sommes également à votre disposition, n’hésitez pas à nous contacter.
Description du livrable
Les sources HTML, CSS, JS, et images sont livrées dans le dossier "theme/fr/" et sont composées des répertoires suivants
Le livrable est composé d'un fichier compressé. Il vous suffit de décompresser le fichier et de l'importer via l'interface de Kiubi pour mettre en place l'intégralité du design et des contenus figurant sur le site de démonstration.Gestion des éléments communs aux pages
Header
- Le logo se gère dans l'administration Kiubi du site dans la page "Thèmes > Bloc marque"
Footer
- La zone "à propos de nous" se gère depuis la page "Eléments communs" via le billet "Billet à propos (footer)"
- La zone d'adresse et de réseaux sociaux se gère depuis la page "Eléments communs" via le billet "Billet adresse et réseaux (footer)"
Sidebar
- La zone d'adresse de la colonne de droite se gère depuis la page "Eléments communs" via le billet "Billet Adresse sidebar"
Types de templates html
Kiubi utilise des templates html pour gérer la structure principale des pages web (lire la documentation).
Il existe 5 types de fichiers html définissant la structure principale des pages, ils sont contenus dans le répertoire : "theme/fr/templates" :- 1-accueil : ne s'applique qu'à la page d'acceuil
- 2-contact : mise en page s'appliquant à la page de contact
- 3-profonde_2_col : utilisé pour un affichage en 2 colonnes et pleine largeur comme sur http://corsiva.kiubi-web.com/explore.html
- 4-profonde_2_col_sidebar : modèle de mise en page avec sidebar à droite
- 5-room_detail : modèle de mise en page utilisé pour la présentation des fiches produits détaillées cf http://corsiva.kiubi-web.com/catalogue/chambres/premier-suite.html et d'autres pages profondes du site
Types de billets
Il existe plusieurs types de billets différents vous permettant d'obtenir des rendus différents, ils sont contenus dans le répertoire : "theme/fr/billets" :